Podążaj za użytkownikiem mobilnym – blog dostosowany do mobile i mobilna wersja strony
Smartfony i mobilny internet zdominowały naszą rzeczywistość. Jadąc komunikacją miejską, będąc w restauracji, czy na spotkaniu rodzinnym trudno nie spotkać osoby, która nie przeglądałaby internetu na telefonie. To rodzi pewne problemy społecznie, ale i stanowi wyzwanie dla właścicieli stron internetowych oraz blogerów. By podążać za użytkownikiem, należy posiadać serwis zoptymalizowany pod mobile. Nie bagatelizuj tego tematu – blog dostosowany do urządzeń mobilnych może przynieść naprawdę wiele korzyści.
Dlaczego warto posiadać stronę dostosowaną do urządzeń mobilnych?
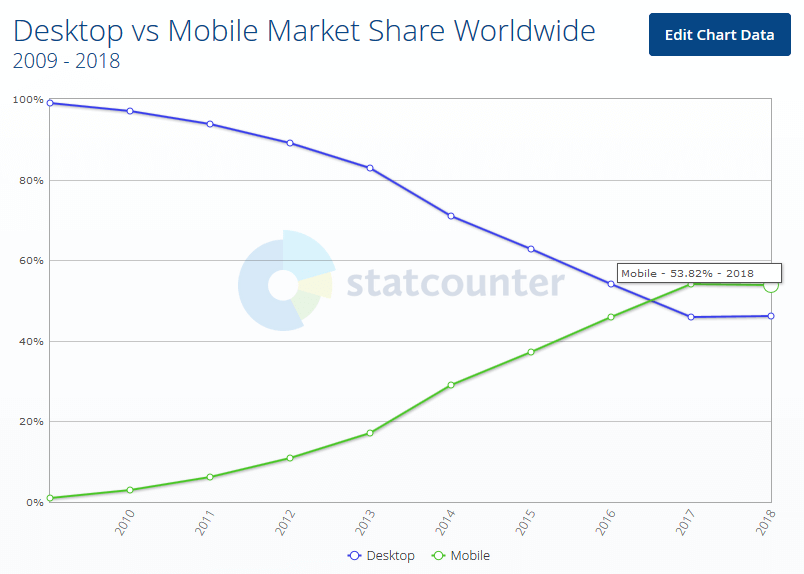
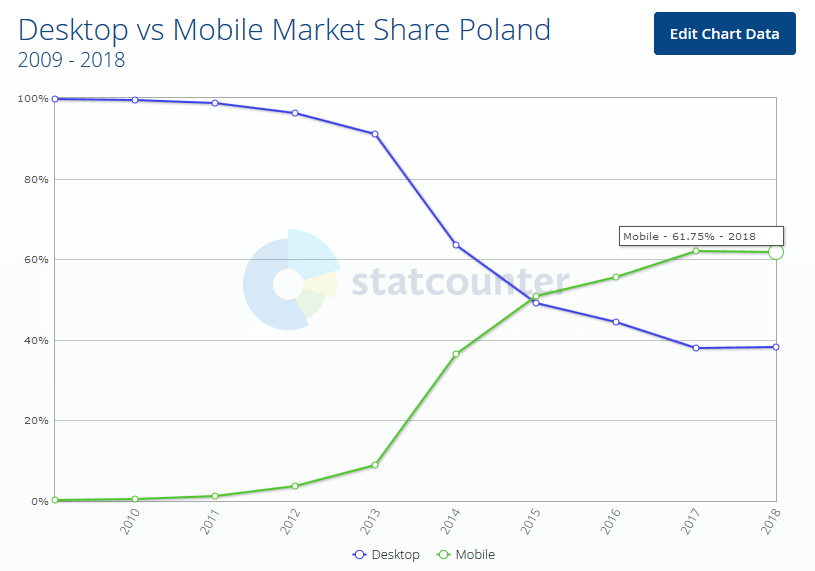
Spójrzmy na statystyki dotyczące eksploracji internetu. Od 2009 r. zarówno na świecie, jak i w Polsce użycie smartfonów do przeglądania stron internetowych stale rośnie. W 2016 r. na naszym globie po raz pierwszy liczba użytkowników korzystających z mobile przekroczyła liczbę internautów posługujących się desktopowymi przeglądarkami (w Polsce taka sytuacja miała miejsce już w 2015 r.!).

Patrząc na wykresy, można więc przypuszczać, że trend wykorzystywania urządzeń mobilnych utrzyma się w następnych latach, a kolejni użytkownicy będą aktywnie posługiwać się smartfonami do przeglądania ulubionych stron internetowych, czytania blogów, finalizowania transakcji zakupowych.

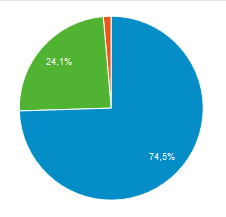
Mój blog jest dostosowany do urządzeń mobilnych. Sprawdzając dane o ruchu za pomocą Google Analytics, obserwuję wzrost liczby użytkowników przeglądających moją stronę za pomocą smartfonów lub tabletów. Liczba mobilnych odbiorców wynosi ok. 24%. Gdyby serwis nie spełniał wymagał wymagań mobilnych czytelników, moje audytorium byłoby mniejsze o prawie 1/4, a to już robi dość sporą różnicę, prawda?

Nie tylko trend korzystania z urządzeń mobilnych przemawia za posiadaniem bloga dostosowanego do mobile. Już od kilku lat wyszukiwarka Google zapowiada wprowadzenie nowego algorytmu tzw. mobile – first index, który będzie odpowiedzialny za mobilny ranking wyników wyszukiwania. Oznacza to, że jeśli internauta będzie chciał znaleźć odpowiedź na swoje pytanie za pomocą smartfona, w pierwszej kolejności Google pokaże mu strony mobilne lub responsywne. Dlatego też jeśli nasz wpis odpowiada zapytaniu, a blog nie będzie dopasowany do wielkości ekranu urządzenia mobilnego, nie pojawimy się w wyszukiwarce.
Optymalizacja strony pod urządzenia mobilne – jak sprawdzić?
Zanim zaczniesz panikować, że tracisz użytkowników mobilnych, sprawdź, czy przypadkiem Twój blog dostosowany do urządzeń mobilnych już wcześniej nie został. Wiele szablonów na WordPressa (nawet tych darmowych) jest responsywnych – automatycznie dostosowują się do wielkości ekranu urządzenia, na którym internauta przegląda stronę internetową. Polecam trzy sposoby na sprawdzenie mobilności serwisu:
- zmniejszanie okna przeglądarki internetowej – zacznij zmniejszać okno przeglądarki; jeśli blog automatycznie dopasowuje się do jej szerokości, a żadne treści nie są ukryte poza szerokością ekranu, strona jest zoptymalizowana pod mobile,
- narzędzie od Google Test optymalizacji mobilnej,
- narzędzie Test my site with Google – oprócz informacji o zoptymalizowaniu strony pod mobile, dostaniemy również wskazówki dotyczące usprawnień witryny oraz poprawy czasu jej ładowania. Dowiemy się również, ilu użytkowników tracimy ze względu na obecną wydajność witryny.
Wersja responsywna, mobilna, a może AMP? Jak dostosować stronę do urządzeń mobilnych?
Mamy do dyspozycji trzy technologie, aby dostosować blog pod wymagania urządzeń mobilnych:
- standard AMP HTML – rozwijany przez Google zapewnia szybkie wczytywanie stron, dostępny dla użytkowników posiadających strony w darmowej subdomenie na WordPress. org,
- wersję responsywną – większość wordpressowych szablonów jest resposywnych, czyli strona dostosuje się automatycznie do wielkości ekranu urządzenia mobilnego. Wersja responsywna strony to polecane rozwiązanie, ponieważ użytkownik i wyszukiwarka mają dostęp do wszystkich zasobów bloga,
- wersję mobilną – niepolecane rozwiązanie, ponieważ mobilna wersja strony funkcjonuje jako osobna witryna, trzeba więc uważać na duplikację treści oraz wdrożenie odpowiednich przekierowań, aby nie popsuć SEO bloga.
Optymalizacja strony pod urządzenia mobilne w przypadku WordPressa lub innego systemu CMS polega na wyborze odpowiedniego motywu, który będzie automatycznie dopasowywał się do szerokości dowolnego urządzenia.
Śmiało, bądźmy responsywni!
 Kwestie techniczne związane z blogowaniem mogą spędzać Ci sen z powiek, ale o niektóre z nich musisz zadbać, aby zwiększyć dostępność strony dla użytkowników. Blog dostosowany do urządzeń mobilnych to jedno z tych zagadnień, które warto przemyśleć już na etapie uruchamiania serwisu, by później cieszyć się wysoką oglądalnością witryny zarówno na standardowych desktopach, jak i na smartfonach oraz tabletach.
Kwestie techniczne związane z blogowaniem mogą spędzać Ci sen z powiek, ale o niektóre z nich musisz zadbać, aby zwiększyć dostępność strony dla użytkowników. Blog dostosowany do urządzeń mobilnych to jedno z tych zagadnień, które warto przemyśleć już na etapie uruchamiania serwisu, by później cieszyć się wysoką oglądalnością witryny zarówno na standardowych desktopach, jak i na smartfonach oraz tabletach.