Szablony WordPress: jak zmienić wygląd darmowego bloga?
Decydując się na darmowego bloga na platformie wordpress. com, pierwszym zadaniem powinna być konfiguracja witryny oraz edycja wyglądu strony. Możliwość personalizacji poszczególnych elementów zależy przede wszystkim od rodzaju wybranej skórki. Szablony WordPress zmienia się z poziomu panelu administracyjnego. Przeprowadzę Cię przez ten proces krok po kroku.
Logowanie do panelu administracyjnego WordPress. com
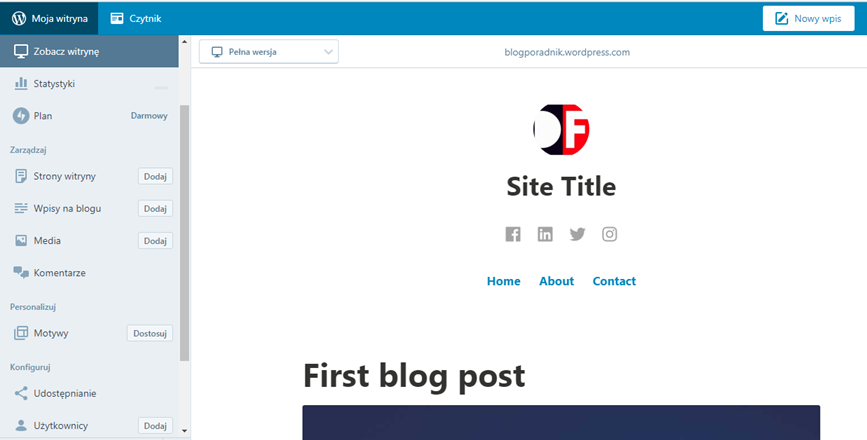
WordPress. com udostępnia dwa widoki panelu administracyjnego. Przeważnie po zalogowaniu jako pierwszy pojawia się niebieski interfejs, który moim zdaniem jest mniej intuicyjny. Nawet jeśli wybierzemy w ustawieniach j. polski, nie wszystkie elementy zostaną przetłumaczone.

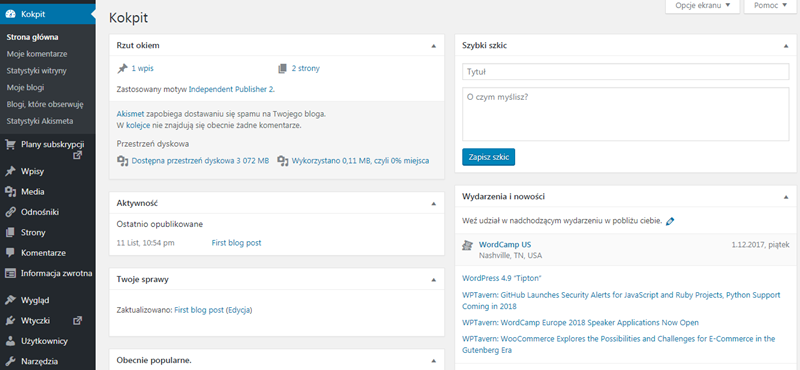
Druga wersja panelu administracyjnego jest dostępna pod adresem nazwadomeny. wordpress.com /wp-admin. Polecam skorzystać z tego interfejsu podczas konfiguracji i zmiany wyglądu bloga. Posłużę się nią, prezentując kolejne etapy wprowadzania zmian w szablonie WordPressa.

Wybór szablonu WordPress
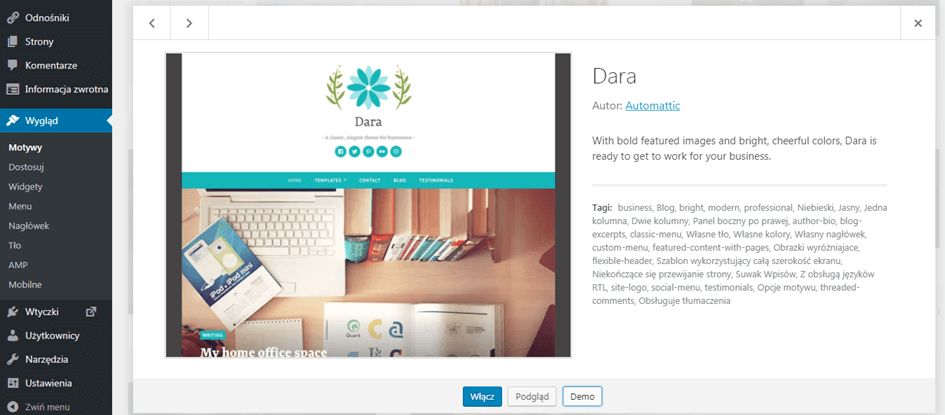
W bocznym menu klikamy w zakładkę Wygląd –> Motywy. Wśród dostępnych szablonów wybieramy darmową lub płatną skórkę, która odpowiada nam najbardziej. Zanim zainstalujesz konkretny motyw, sprawdź najpierw w podglądzie, jakie funkcjonalności może Ci zaoferować. Niektóre szablony WordPress mają udostępnione wersje demo, za pomocą których przekonasz się, czy dany layout zaspokoi Twoje oczekiwania.

Po kliknięciu przycisku Włącz rozpocznie się instalacja szablonu WordPress na blogu.
Edycja szablonu na WordPressie
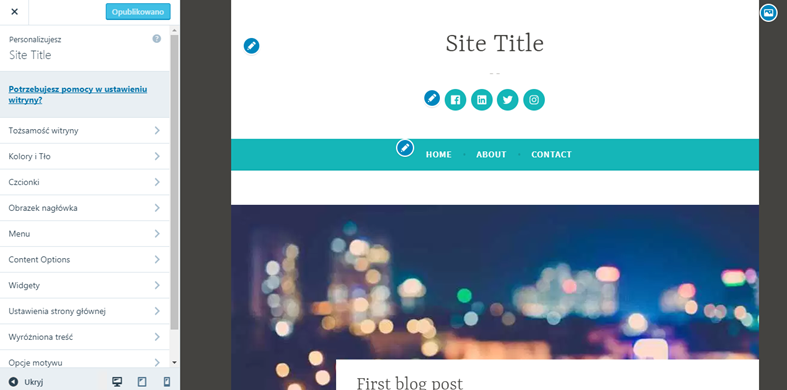
Przejdź do kolejnej zakładki Wygląd –> Dostosuj, aby rozpocząć konfigurację motywu. Po lewej stronie pojawi się menu z dostępnymi opcjami, a w centralnej części zobaczysz podgląd swojej strony z wczytującymi się na bieżąco zmianami. Polecam w nowej karcie przeglądarki otworzyć bloga i sprawdzać, czy modyfikacje nam się podobają. Do testów wybrałam szablon o nazwie Dara, który oferuje spersonalizowanie wielu elementów. Jak wcześniej wspomniałam, nie wszystkie pola w edytorze wyglądu bloga są przetłumaczone na j.polski, ale z pewnością poradzimy sobie z anglojęzycznymi terminami.

Tożsamość witryny
Ustawiamy nagłówek i krótki opis, które pojawią się na blogu. Najczęściej te elementy stają się Title i Description – znacznikami odczytywanymi przez wyszukiwarki, które są widoczne w wynikach wyszukiwania. W przypadku darmowego bloga na subdomenie postaraj się, aby tożsamość witryny wskazywała użytkownikom tematykę i cel Twojej witryny. W tej sekcji ustawisz także logo strony oraz favicona – małą grafikę wyświetlaną na karcie przeglądarki.
Kolory i tło oraz czcionki
W zależności od zamysłu twórcy szablonu otrzymasz jedynie kilka kolorów oraz czcionek, z których możesz skorzystać. Z doświadczenia wiem, że z barwami nie ma co kombinować i zwykle oryginalna kolorystyka skórki okazuje się tą najlepszą. Podobnie jest z czcionkami.
Obrazek nagłówka
Nagłówek (<header>) bloga możemy upiększyć, ustawiając w tej sekcji obrazek. Należy jednak sprawdzić, czy po wgraniu logo i obrazka strona nadal będzie dobrze się prezentowała. Jeśli nie – zrezygnuj z jednej grafiki.
Menu, czyli sposób nawigacji po stronie
Szablony WordPressa posiadają w miarę dobrze wkomponowane menu w strukturę całej strony, więc nasza ingerencja polega jedynie na zmianie nazwy poszczególnych podstron, dokonaniu modyfikacji w ich kolejności albo usunięciu np. jednego paska nawigacji. Spójrz na bloga z punktu widzenia użytkownika i zastanów się, jakie elementy mogą być dla niego najważniejsze. Na tej podstawie dostosuj menu w szablonie.
Content options – wyświetlanie wpisów
W tej sekcji wybierasz, jakie elementy pojawią się na stronie głównej, stronie kategorii i stronie wpisu po jego publikacji. Dostępne będą takie opcje jak:
- data publikacji,
- autor wpisu,
- notka biograficzna autora wpisu,
- wyświetlanie fragmentu lub pełnego wpisu na stronie kategorii,
- tagi,
- kategorie,
- udostępnianie obrazków wyróżniających.
Widgety
Inaczej zwane wtyczkami to skrypty i aplikacje wzbogacające darmowy blog na WordPressie o dodatkowe funkcje, np. formularze kontaktowe, przyciski społecznościowe, ikony zapisu do newslettera. Widgety mogą zostać osadzone w wybranych miejscach na stronie – najczęściej umieścimy je w stopce i panelach bocznych. Dla każdej podstrony istnieje możliwość ustawienia innych wtyczek.
Ustawienia strony głównej
To ważny punkt edycji wyglądu bloga. Mamy do wyboru statyczną lub dynamiczną stronę główną. W pierwszym przypadku po wejściu na domenę użytkownik za każdym razem zobaczy stały wpis / opis. W ten sposób otrzymujemy przestrzeń na np. przekazanie podstawowych informacji o naszym blogu. Jeśli jednak zależy nam na rozwiązaniu typu news feed, decydujemy się na drugą opcję – na stronie głównej pojawią się najnowsze wpisy.

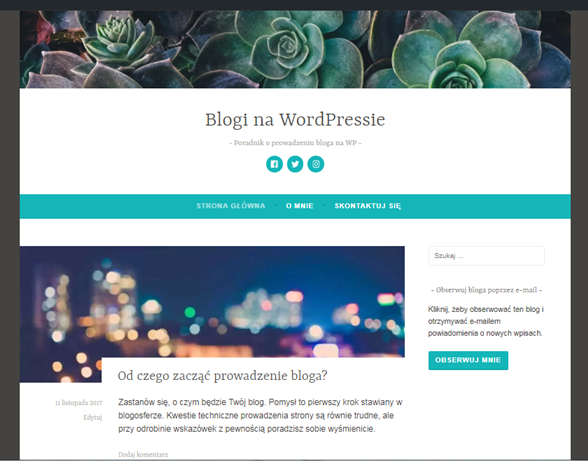
I to są już wszystkie podstawowe zmiany, które możemy wprowadzić w szablonie bloga na WordPressie z poziomu zakładki Wygląd –> Dostosuj.
Szablony WordPress na darmowej subdomenie
Przeglądając naszą nowo założoną stronę, możemy np. zauważyć, że nie wszystkie elementy, pola i przyciski zostały przetłumaczone na j.polski. Darmowy blog na wordpress. com niestety nie daje dostępu do kodu HTML strony, więc najprawdopodobniej nie uda nam się w 100% spersonalizować szablonu. Przeklikując się pomiędzy zakładkami z Ustawieniami, Komentarzami, Stronami i Narzędziami, natrafimy jeszcze na kilka innych opcji dostosowania skórki, ale półki nie zainwestujemy we własną domenę oraz płatny szablon, nigdy nasza strona nie będzie doskonała pod względem wizualnym. Warto mieć to na uwadze, edytując darmowe szablony na WordPressie.