SEO Images na blogu, czyli podrasowywanie wyglądu bloga i optymalizacja obrazów na stronie www
Aktualizacja: 17 października 2019
Grafika ożywia stronę internetową, przyciągając uwagę użytkownika, wzbudzając jego zainteresowanie i zachęcając do dokonania konwersji (pożądanego przez nas działania) – przeczytania tekstu, ściągnięcia e-booka, wypełnienia ankiety. Dobór zdjęć, które zaangażują czytelników naszego bloga, jest rzeczą gustu, bo każdemu z nas podoba się coś innego. Znalezienie idealnej grafiki to dopiero połowa sukcesu. Następnym krok stanowi optymalizacja obrazów na stronie internetowej, czyli ich dostosowanie do poprawnego wyświetlania i indeksowania przez wyszukiwarki internetowe. Brzmi jak mega wyzwanie, ale w rzeczywistości sprowadza się do kilku, prostych czynności.
Skąd brać obrazki na bloga? Strony z darmową grafiką i fotografią
Bank zdjęć to strona internetowa, z której można bezpłatnie pobrać lub kupić grafikę wektorową, rastrową, wysokiej jakości fotografie oraz zdjęcia. Na potrzeby bloga warto skorzystać z serwisów oferujących darmowe obrazy. Ja korzystam np. z poniższych serwisów z grafiką:
- pixabay.com,
- pl.freepik.com,
- unsplash.com,
- flaticon.com.
Pierwsze dwa banki zdjęć obsługują wyszukiwarkę w języku polskim, więc bez większych problemów można znaleźć ładne fotografie lub grafikę wektorową na swojego bloga. Oczywiście darmowe obrazki nie zawsze będą nam w pełni odpowiadały rozmiarem, kolorystyką, stylem, designem. Jednak sięgając po program do obróbki zdjęć online (polecam pixlr.com), mamy możliwość dodania napisów, ikon lub innych elementów, które ulepszą obraz.
Pobieranie grafiki z banków zdjęć upiększy Twojego bloga, ale nie zawsze wyróżni go spośród innych stron. Blogerzy tak samo jak Ty mogą korzystać z darmowych fotografii, a to powoduje, że te same obrazy pojawiają się na wielu witrynach. Najlepiej samodzielnie tworzyć grafikę i zdjęcia. Nie jest to wcale takie trudne, ponieważ z pomocą przychodzą darmowe programy do przygotowania infografiki, np.:
- Piktochart (piktochart.com),
- Canva (canva.com).
Tego typu aplikacje pozwalają w kilka chwil stworzyć angażującą grafikę na stronę internetową. Można skorzystać z gotowych wzorów i szablonów, co znacznie ułatwia cały proces kreacji pliku graficznego.
Google Image – darmowy bank zdjęć?
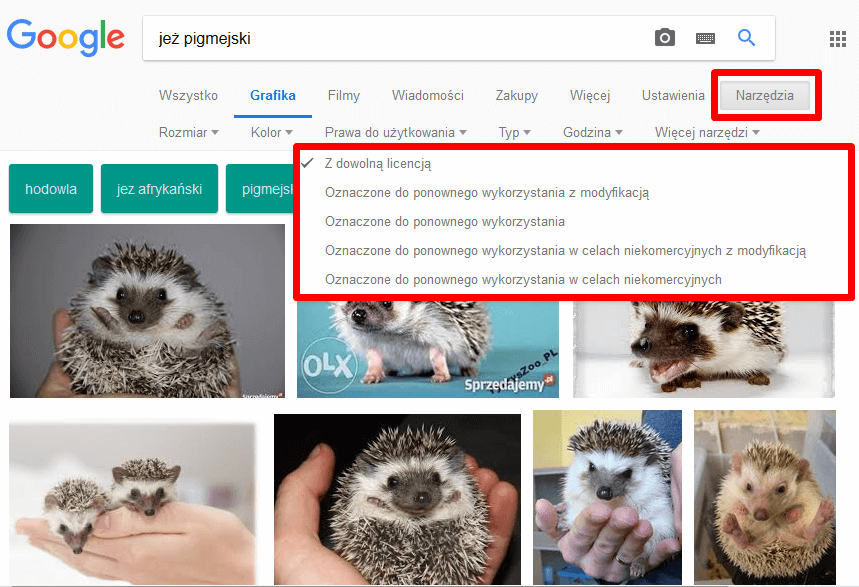
Alternatywnym, ale niepolecanym przeze mnie bankiem zdjęć jest Google Image. W wyszukiwarce grafiki wyłącznie po zastosowaniu odpowiednich filtrów otrzymamy darmowe obrazy.

Jeśli nie wybierzemy odpowiedniego prawa do użytkowania (np. fotografii oznaczonych do ponownego wykorzystania), pobierzemy grafikę, do której ktoś może posiadać prawa autorskie. Jej wykorzystanie narazi nas na przykre konsekwencje prawne. Z tego względu zdecydowanie odradzam wybierane zdjęć z Google Images. Banki zdjęć są zdecydowanie bezpieczniejsze!
Optymalizacja obrazów i grafiki na stronie internetowej (SEO Images)
Gdy grafika na bloga zostanie wybrana, przechodzimy do jej optymalizacji pod SEO, zaczynając od przygotowania obrazu do przesłania na stronę, a kończąc na uzupełnieniu poszczególnych znaczników w kodzie HTML lub panelu administracyjnym WordPressa. Kolejne etapy SEO images uwzględniają następujące kwestie:
1. Wielkość i waga grafiki, czyli kompresja obrazu
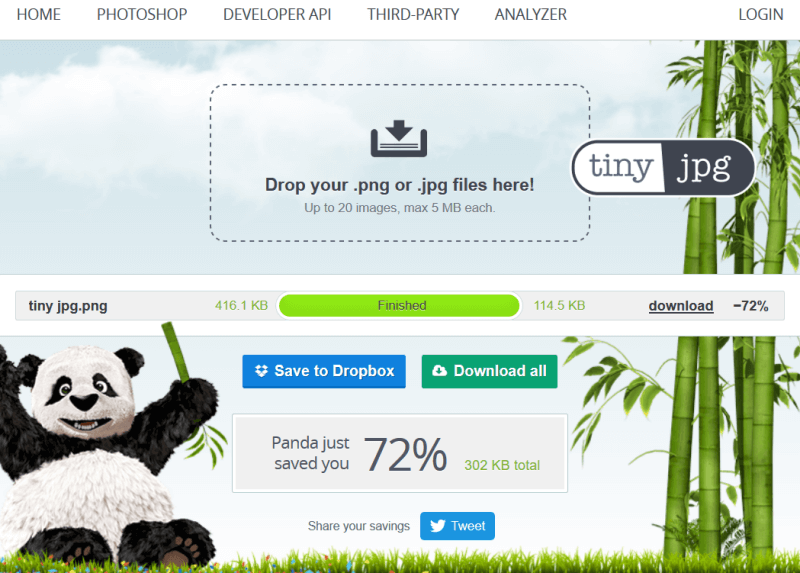
Darmowe obrazy, szczególnie te o wysokiej rozdzielczości i jakości, posiadają dużą wagę, co niestety przekłada się na spadek wydajności bloga. Wielkie zdjęcia ładują się dłużej, obniżając tzw. pagespeed strony (czas ładowania), który z kolei często decyduje zarówno o pozycji w wynikach wyszukiwania, jak i utrzymaniu uwagi niecierpliwego użytkownika. Zanim prześlesz grafikę na serwer, koniecznie zmniejsz jej rozmiar. Jak skompresować zdjęcie bez utraty jakości? Wystarczy sięgnąć po program do kompresji zdjęć online, np. tinyjpg.com.

Szybka instrukcja kompresji obrazów z tinyjpg.com
- Przygotuj obraz, który chcesz skompresować.
- Wejdź na stronę tinyjpgcom.
- Kliknij w okienko zaznaczone przerywaną ramką.
- Otworzy się okno dialogowe – wybierz zdjęcie do kompresji. Zatwierdź.
- Poczekaj, aż program zmniejszy rozmiar grafiki.
- Ciesz się z doskonałego wyniku kompresji!
- Pobierz plik/pliki.
- Wrzuć skompresowane obrazki na swojego bloga.
Skompresowane obrazki na bloga nie powinny przekraczać 200 KB, chociaż im mniejsza waga pliku, tym lepiej. W szczególnych przypadkach możemy wgrać większe zdjęcie, jeśli jego zmniejszenie spowodowałoby, że stałoby się nieczytelne dla użytkowników. Warto także przesyłać obrazy z rozszerzeniem .png zamiast .jpg, jeśli zależy nam na jakości.
2. Nazwa pliku graficznego a SEO
Darmowe grafiki na bloga pobierane z banków zdjęć często mają bardzo dziwne tytuły, np. 89765-5ahdhdah.jpg. Przesyłając plik o takiej nazwie, nie szkodzimy optymalizacji pod SEO naszej strony, ale też nie zwiększamy szansy na konwersję. Jeśli użytkownik pobierze obraz i zapisze go np. na pulpicie, po jakimś czasie nie będzie pamiętał, co kryło się pod randomowym wyrażeniem. Nazywając plik kot-na-fotelu.jpg, internauta od razu wie, co pobrał z naszego serwisu. Innym plusem stosowania indywidualnego nazewnictwa grafik jest to, że niektóre systemy CMS (np. WordPress) na jego podstawie podpowiadają tytuły i opisy alt w edytorze służącym do publikacji zdjęcia na blogu.
Nazwa pliku graficznego:
- nie powinna zawierać polskich liter, znaków specjalnych,
- musi być w miarę krótka,
- a w roli separatora (odstępu oddzielającego kolejne wyrazy) warto zastosować zwykłą pauzę „-„.
Uwaga! W nazwie plików graficznych nie stosuj polskich znaków. Niektóre serwery mają problem z załadowaniem zasobów opisanych znakami specjalnymi.
3. Atrybut alt i tytuł obrazka
Wyszukiwarki internetowe to programy analizujące treść – kod strony i tekst. Nie są w stanie (jeszcze) rozpoznać, co znajduje się na obrazie, ale dzięki atrybutowi alt, można przekazać im, co prezentuje grafika. Elementem o mniejszym znaczeniu jest title, czyli tytuł pliku graficznego. Warto również dodać ten element, dzięki czemu zadbamy o pełną optymalizację grafiki pod SEO.
W kodzie HTML obrazek wraz z atrybutem alt i title wygląda następująco:
<img src=”http://domena/kot-na-fotelu.jpg” alt=”Śmieszny kot na fotelu” title=”Czarny kot na fotelu” />.
W wordpressowym edytorze zdjęć atrybut alt to Alternatywny tekst. Polecam uzupełniać go dla każdego obrazka, ponieważ dzięki temu znacznikowi zdjęcie ma szansę trafić do wyszukiwarki grafiki, skąd również możemy pozyskać czytelników.
Jak przygotować oraz zoptymalizować alt i title dla obrazka na blogu?
- alt i title nie powinny być takie same,
- oba znaczniki muszą odzwierciedlać to, co znajduje się na obrazku,
- w opisie obrazka warto dodać słowa kluczowe,
- opis i tytuł nie mogą być zbyt długie,
- można używać w nich polskich znaków.
Grafika na blogu – must have, o który musisz zadbać!
 Wyszukanie idealnego obrazka, a następnie jego optymalizacja może pochłaniać tyle samo czasu, co napisanie tekstu, jednak mimo to warto dodawać ładne i tematyczne grafiki na bloga. Polecam je do długich artykułów, które ubarwią i „odciążą”. Na stronie świetnie sprawdzają się także infografiki oraz schematy lub wykresy. Dbaj o jakość przesyłanych zdjęć, bo tzw. pikseloza nie jest mile widziana. I nie zapominaj o optymalizacji plików graficznych, by dobrze wypaść w ocenie algorytmów wyszukiwarek, a tym samym zyskać szansę, by trafić do nowych czytelników.
Wyszukanie idealnego obrazka, a następnie jego optymalizacja może pochłaniać tyle samo czasu, co napisanie tekstu, jednak mimo to warto dodawać ładne i tematyczne grafiki na bloga. Polecam je do długich artykułów, które ubarwią i „odciążą”. Na stronie świetnie sprawdzają się także infografiki oraz schematy lub wykresy. Dbaj o jakość przesyłanych zdjęć, bo tzw. pikseloza nie jest mile widziana. I nie zapominaj o optymalizacji plików graficznych, by dobrze wypaść w ocenie algorytmów wyszukiwarek, a tym samym zyskać szansę, by trafić do nowych czytelników.