Image SEO – jak wygląda optymalizacja grafiki i zdjęć na stronie pod pozycjonowanie i użytkownika? 12 wskazówek!
Aktualizacja: 13 lipca 2024
Grafika ożywia stronę internetową, przyciąga uwagę użytkownika, wzbudza jego zainteresowanie i zachęca do dokonania konwersji. Sam dobór obrazów czy przygotowanie unikalnych zdjęć to jednak nie wszystko. Piki graficzne należy zoptymalizować pod wyszukiwarkę Google, aby maksymalnie wykorzystać ich potencjał do generowania ruchu. Jak to zrobić? Odpowiedzią jest image SEO, czyli cały pakiet wskazówek, dobrych praktyk i wytycznych, wg których przebiega optymalizacja zdjęć na stronę internetową. Wbrew pozorom nie są to trudne rzeczy, o czym przekonasz się w niniejszym wpisie.
Co to jest image SEO – optymalizacja grafik pod pozycjonowanie?
Image SEO, czyli optymalizacja zdjęć, obrazów, grafik na stronie internetowej to cały pakiet działań mających na celu ułatwienie zaindeksowania plików graficznych przez wyszukiwarkę internetową, ocenienie ich, a następnie wyświetlenie ich wysoko na tematycznie powiązane słowa kluczowe.
Dostosowywanie obrazków pod SEO pozwala na:
- Wyświetlanie się grafik nie tylko w standardowej wyszukiwarce Google, ale również wyszukiwarce Grafiki,
- Poprawę widoczności stron, w których osadzona jest grafika,
- Zwiększenie ruchu na stronie.
Można powiedzieć, że optymalizowanie grafiki jest jak pisanie tekstu zgodnie z zasadami SEO copywritingu. W obu przypadkach zależy nam, aby content został dobrze zinterpretowany przez wyszukiwarkę i pojawił się na zapytania wpisywane przez użytkowników.
W jakich miejscach w wyszukiwarce Google może pojawić się nasza grafika?
Na oficjalnym blogu Google Search Central czytamy, że grafika z naszej strony internetowej może pojawić się w:
- Wynikach tekstowych wyszukiwarki Google,
- Google Discover,
- Google Grafika.
Pamiętajmy jednak, że w samych wynikach tekstowych grafika może pojawić się w różnych miejscach i boksach, np. przy adresie strony internetowej, w grafie wiedzy, direct answer (polecanym fragmencie z odpowiedzią), w autopodpowiedziach, a wkrótce i w odpowiedziach generowanych przez AI, czyli AI Overviews (pol. Streszczenia wygenerowane przez AI).

Źródło: https://developers.google.com/search/docs/appearance/google-images?hl=pl
Kliknięcie grafiki w większości przypadków powoduje przejście do naszej strony internetowej lub wyświetlenie dodatkowych informacji. Jest to więc doskonały sposób na pozyskiwanie użytkowników, zwracających dużą uwagę na treści graficzne.
Sprawdź również: AI a prawa autorskie.
Dlaczego warto optymalizować grafiki pod SEO?
Optymalizacja plików graficznych na stronie ma przede wszystkim ułatwić indeksowanie grafiki przez Google i zwiększyć jej widoczność w wyszukiwarce. A to przekłada się na:
- Dostarczenie użytkownikom treści, których szukają,
- Lepsze zapamiętanie naszej treści (o wiele dłużej pamiętamy o grafikach niż o tekście), a w konsekwencji i naszego brandu,
- Wzrost ruchu na stronie poprzez przejścia z obrazów, zdjęć pojawiających się np. w wyszukiwarce grafiki,
- Zwiększenie zaangażowania, wzrost czasu spędzonego na artykule blogowym, wyróżnienie treści i ułatwienie jej skanowania,
- Poprawę pozycji podstrony, na której znajduje się grafika – wg Backlinko strony, na której znajduje się grafika rankują lepiej niż te bez grafiki (źródło: firewiredigital.com.au/blog/image-seo-best-practices/),
- Skrócenie czasu ładowania strony – duże grafiki obciążają stronę i powodują, że wczytuje się dłużej. Gdy zadbamy o optymalizację rozmiaru plików graficznych i dodatkowo wdrożymy rozwiązania typu lazy loading (wczytywanie się obrazów dopiero po dotarciu przez użytkownika do miejsca z grafiką, a nie wszystkich grafik od razu), skorzysta na tym nasz użytkownik. Dodatkowo algorytmy Google również premiują szybko ładujące się strony, więc zyskamy także na pozycjach w wyszukiwarce,
- Wzrost konwersji – w niektórych branżach (np. modowej) obrazy mają istotne znaczenie do podjęcia decyzji zakupowej. Dzięki nim użytkownik może trafić na nasz serwis, a następnie dokonać zakupu.
Lubimy i szybciej przyswajamy obrazy; nasz mózg jest po prostu tak stworzony, że preferuje informacje, które może z małym wysiłkiem przetworzyć. Dlatego też dobrym sposobem prezentowania informacji są infografiki – w ich przypadku należy również zwrócić uwagę na optymalizację tego typu plików graficznych pod SEO. Skoro już napracowaliśmy się z ich stworzeniem, warto wykorzystać je do pozyskiwania kalorycznego ruchu.
Sprawdź również, czym jest search intent.

Image SEO – 10 elementów, które obejmuje optymalizacja grafik pod pozycjonowanie
Przejdźmy zatem do szczegółów – kolejnych kroków optymalizacji grafiki pod SEO. Większość z nich wykonasz samodzielnie, nawet jeśli nie posiadasz technicznej wiedzy z zakresu budowy strony www. Do innych pewnie będziesz potrzebować wsparcia, ale je możesz potraktować jako dodatkowe. To zaczynajmy!
Przygotowanie atrakcyjnych zdjęć lub grafik
Grafiki na Twojej stronie mogą mieć różny cel – rozdzielać bloki tekstu, ilustrować to, co opisujesz, tłumaczyć sposób działania jakiejś rzeczy, instruować, jak należy coś zrobić krok po kroku, bawić, budować rozpoznawalność Twojej marki. Najlepiej byłoby, jakbyś publikował unikalne (własne lub zamawiane) obrazki i zdjęcia, by w ten sposób odróżnić się od innych stron czy blogów. To także sposób na dodatkowe zaangażowanie użytkownika i zwrócenie jego uwagi.
Optymalizacja grafiki a darmowe banki i programy do zdjęć
Jeśli jednak nie masz czasu albo odpowiednich zasobów finansowych na tworzenie grafik, możesz skorzystać np. z darmowych lub płatnych banków zdjęć:
- pixabay.com,
- pl.freepik.com,
- unsplash.com,
- flaticon.com,
- depositphotos.com/pl/free-images.html.
Jeśli szukasz programu, który pomoże Ci szybko przygotować grafiki i infografiki, to polecam Canvę. Wersja bezpłatna oferuje naprawdę wiele możliwości, są gotowe szablony i zdjęcia stockowe, z których można skorzystać.
Sprawdź również, jak promować bloga.
Obrazy z wyszukiwarki Grafiki
Jeszcze jednym miejscem, z którego możesz pobierać zdjęcia i obrazki, jest Google Image. Tutaj jednak musisz ustawić odpowiednie filtry, aby pokazały Ci się pliki z licencją pozwalającą na ich wykorzystanie. Dokładne warunki skorzystania z danego obrazu znajdują się na stronie twórcy, więc przed pobraniem pliku, sprawdź dokładnie, w jakim celu i na jakim polu możesz go wykorzystać.

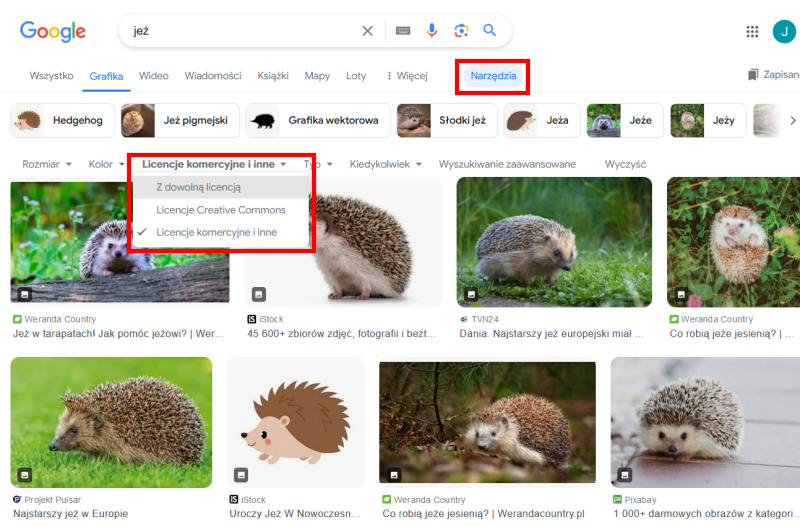
By sprawdzić prawa do użytkowania danej grafiki, w Google Image przejdź do sekcji Narzędzia, a następnie poniżej wybierz Prawa do użytkowania. Obecnie dostępne są 3 opcje licencji (źródło: support.google.com/websearch/answer/29508?hl=pl&co=GENIE.Platform%3DAndroid):
- Z dowolną licencją,
- Licencje Creative Commons – są to obrazy darmowe, wymagające podania źródła. Autor może nakładać dodatkowe ograniczenia i wskazywać cel, w jakim mogą zostać wykorzystane,
- Licencje komercyjne i inne – tu już trzeba sprawdzić dokładnie, co możemy zrobić z danym obrazem. Najczęściej są to obrazy, za których użycie trzeba już zapłacić.
Content marketing ROI – sprawdź, jak oceniać zwrot z inwestycji w treści.
Odpowiednie rozszerzenie pliku
Optymalizacja grafiki na potrzeby www przede wszystkim obejmuje wybór odpowiedniego rozszerzenia czy typu pliku graficznego, co ma duży wpływ na jego wagę i jakość. Obecnie rekomendowane są 2 formaty:
- SVG – najlepiej sprawdza się do ikon, logo. Grafiki w tym rozszerzeniu są przeskalowywane bez utraty jakości,
- WebP – polecany do każdego innego rodzaju obrazów i zdjęć. Grafiki o tym rozszerzeniu są lekkie, kompresja odbywa się bez utraty jakości, co pozwala na zachowanie dobrych, wyraźnych zdjęć o stosunkowo małej wadze. Nadaje się również do grafik z transparentnym, przezroczystym tłem. Niestety format nie jest wspierany przez starsze przeglądarki.
W przypadku grafik stockowych czy pracy z darmowymi programami do tworzenia grafiki rozszerzenie SVG i WebP mogą być niedostępne lub wiązać się z dodatkową opłatą. Jak w takim przypadku podejść do image SEO? Cały czas mamy do dyspozycji 3 standardowe formaty:
- JPEG – standardowe grafiki, zdjęcia,
- PNG – używany najczęściej do grafik, które posiadają przezroczyste tło, napisy lub wiele, szczegółowych elementów,
- GIF – rozszerzenie dedykowane prostym animacjom.
Sprawdź też, na czym polega recykling treści.
Wymiary grafiki
Dobrą praktyką podczas optymalizacji zdjęć pod SEO jest także przesyłanie na serwer grafik o możliwie najmniejszych wymiarach. Co to znaczy? Nie wgrywaj na stronę zdjęcia o wymiarach 2500 x 2500, jeśli po publikacji będzie miało rozmiar 600 x 600. Przed zauploadowaniem obrazka zmniejsz go do wymiarów, w których zostanie zaprezentowany na stronie.
Dlaczego jest to ważne? Wymiary przekładają się na wagę grafiki, a ta im mniejsza, tym lepiej. Dodatkowo przy przefromatowaniu rozmiaru, który nastąpi bezpośrednio na stronie, powstaną 2 wersje grafiki – oryginalna i mniejsza. A wiadomo, że na serwerze lepiej mieć mniej plików niż więcej.
Sprawdź też, jakie są wymiary grafiki na YouTube.
Kompresja grafiki do odpowiedniej wagi
Wielkie zdjęcia ładują się dłużej, obniżając tzw. pagespeed (czas ładowania), który z kolei często decyduje zarówno o pozycji w wynikach wyszukiwania, jak i utrzymaniu uwagi niecierpliwego użytkownika. Dlatego optymalizacja obrazów pod SEO musi obejmować ich kompresję. Jak zmniejszyć zdjęcie na stronę internetową bez utraty jakości? Korzystaj z programów do kompresji zdjęć online takich jak:
- tinyjpg.com,
- Optimizilla (https://imagecompressor.com/pl/),
- Imagify.io.
Inną opcją jest korzystanie z wtyczek (rozszerzeń) np. do WordPressa, które po wgraniu pliku na serwer dokonają jego kompresji. Pamiętaj jednak, że serwer też ma swoją pojemność, więc najlepiej kompresji dokonywać przed przesłaniem zdjęcia na stronę.
Sprawdź też, jak napisać artykuł na bloga w modelu KROA.
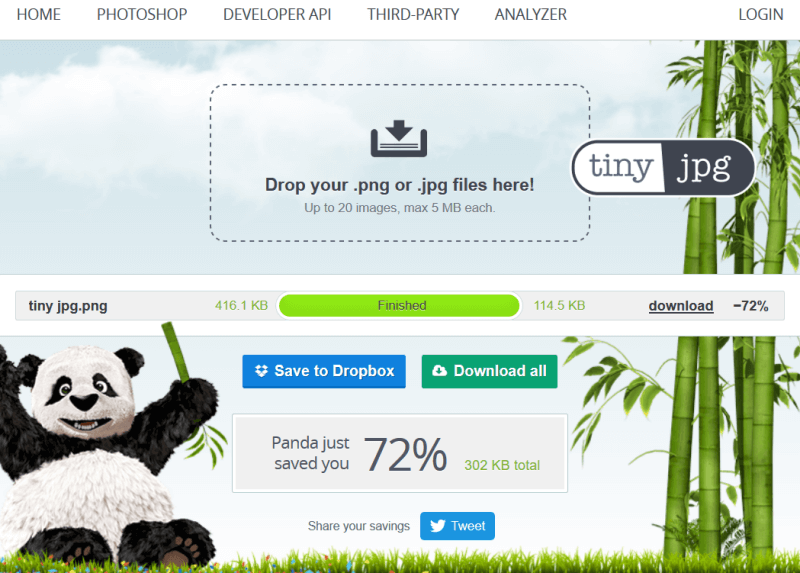
Szybka instrukcja kompresji obrazów z tinyjpg.com
- Przygotuj obraz, który chcesz skompresować. Pamiętaj, aby wcześniej zmniejszyć jego wymiary, to już nieco go odchudzi.
- Wejdź na stronę tinyjpg.com.
- Kliknij okienko zaznaczone przerywaną ramką.
- Otworzy się okno dialogowe – wybierz zdjęcie do kompresji. Zatwierdź.
- Poczekaj, aż program zmniejszy rozmiar grafiki.
- Pobierz plik/pliki.
- Wrzuć skompresowane obrazki na swoją stronę.

Jaka powinna być waga grafiki? Im mniejsza, tym lepiej. Nie ma tutaj sztywnych wytycznych, bo dobrej rozdzielczości zdjęcia czy obrazy zawierające wiele elementów muszą sporo ważyć, aby zachować jakość. Dbamy przecież też o wrażenia użytkowników z przeglądania naszej strony, możliwości poprawnego zinterpretowania szczegółów grafiki.
Sprawdź, na czym polega content experience.
Optymalizacja nazwy plików graficznych a SEO
Darmowe grafiki pobierane z banków zdjęć często mają bardzo dziwne nazwy plików, np. 89765-5ahdhdah.jpg. Co nam to mówi o zawartości grafiki? Zupełnie Nic. Google rekomenduje, aby nazwy plików zawierały informacje wskazującą na jej zawartość, np. kot-na-fotelu.jpg. Ponoć w ten sposób algorytmy lepiej poradzą sobie z interpretacją obrazu. Dodatkowo dzięki opisowej nazwie pliku zwiększać rozpoznawalność naszego brandu i ułatwiać użytkownikom odnalezienie plików pobranych z różnych stron W jaki sposób?
- Jeśli użytkownik pobierze obraz i zapisze go np. na pulpicie, po jakimś czasie nie będzie pamiętał, co kryło się pod randomowym wyrażeniem.
- Plik mający konkretną, opisową nazwę od razu wskazuje, co znajduje się na grafice.
Nazwa pliku graficznego:
- nie powinna zawierać polskich liter, znaków specjalnych, spacji
- musi być w miarę krótka,
- a w roli separatora (odstępu oddzielającego kolejne wyrazy) warto zastosować dywiz (krótką kreskę „-”).
Uwaga! W nazwie plików graficznych nie stosuj polskich znaków. Niektóre serwery mają problem z załadowaniem zasobów opisanych znakami specjalnymi.
Atrybut alt i tytuł obrazka a SEO
Wyszukiwarki internetowe to programy analizujące treść – kod strony i tekst. Powoli uczą się coraz lepiej rozpoznać, co znajduje się na obrazie, ale cały czas interpretacja jego zawartości odbywa się za pomocą atrybutu alt. Elementem o mniejszym znaczeniu jest title, czyli tytuł pliku graficznego. Warto również uzupełniać ten znacznik, dzięki czemu zadbamy o pełną optymalizację grafiki pod SEO.
W kodzie HTML obrazek wraz z atrybutem alt i title wygląda następująco:
<img src=”http://domena/kot-na-fotelu.jpg” alt=”Śmieszny kot na fotelu” title=”Czarny kot na fotelu” />.
W wielu CMS-ach atrybut alt nazywany jest jako alternatywny tekst, a title po prostu jako tytuł obrazka.
Sprawdź również, czym są hidden keywords.
Jak zoptymalizować img alt i img title pod SEO?
- Alt i title dla danej grafiki nie powinny być takie same.
- Oba znaczniki powinny odzwierciedlać to, co znajduje się na obrazku.
- W opisie obrazka (alt) warto dodać słowa kluczowe.
- Opis i tytuł nie mogą być zbyt długie, do 125 znaków.
- Jeśli na danej podstronie znajduje się kilka zdjęć, obrazków, alt i title powinny być unikalne dla każdego z nich.
- Nie używaj wyrażeń typu zdjęcie przedstawia…, fotografia drzewa. Napisz konkretnie, co prezentuje grafika.
- Można używać, a nawet trzeba polskich znaków.
Sprawdź, na czym polega dobór słów kluczowych.
Dlaczego alt text jest istotny nie tylko dla SEO?
- Dla wyszukiwarki stanowi dodatkową treść, która pomaga zrozumieć nie tylko zawartość obrazka, ale i cały kontekst danego tekstu.
- Jeśli wystąpią problemy z internetem czy wczytaniem zdjęć, w miejscu obrazka na stronie www pojawi się tekst alternatywny. Dzięki temu użytkownik będzie wiedział, że coś powinno znajdować się w tym miejscu i co to było.
- Stanowi ułatwienie dla osób z niepełnosprawnościami w zapoznawaniu się z zawartością strony. Urządzenia służące do odczytu tekstu na stronie zczytują alt text, co zwiększa dostępność treści.
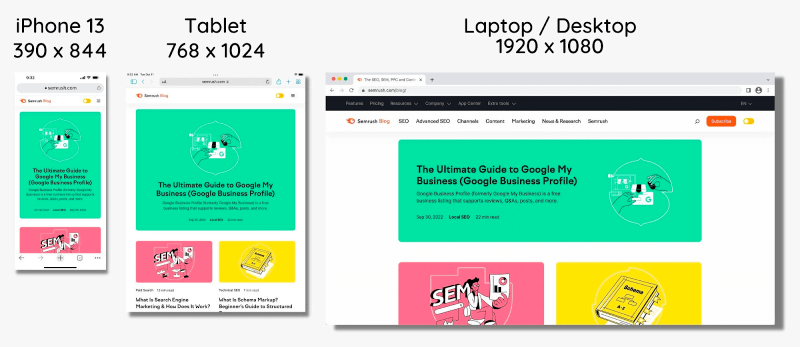
Responsywność grafik i dopasowanie do ekranów o różnych wymiarach
Użytkownicy korzystają z różnych urządzeń, a najczęściej już z telefonów. Tworząc grafikę, przetestuj, jak będzie wyglądała na różnych ekranach. Niektóre CMS-y pozwalają na załadowanie 2 wersji zdjęć czy obrazów – jedną na desktop, a drugą na mobile. Plusem takiego rozwiązania jest to, że na desktop możesz przygotować grafiki poziome, a na mobile kwadratowe lub pionowe. Dzięki temu użytkownik bez problemu zapozna się ze wszystkimi informacjami.

Źródło: semrush.com/blog/image-seo/
Dobrym rozwiązaniem jest także ustawianie w kodzie strony wymiarów grafiki w procentowej wielkości, którą ma zająć obraz w danym miejscu, zamiast podawania konkretnej wartości w pikselach. Dlaczego? W momencie zmiany ekranu, obraz automatycznie dopasuje się do określonego miejsca, a nie na sztywno będzie próbował zachować wskazany rozmiar. Wbrew pozorom optymalizacja zdjęć pod SEO skupia się też na elementach z pogranicza UX.
Content depth – sprawdź, na czym to polega.
Dane strukturalne opisujące grafikę
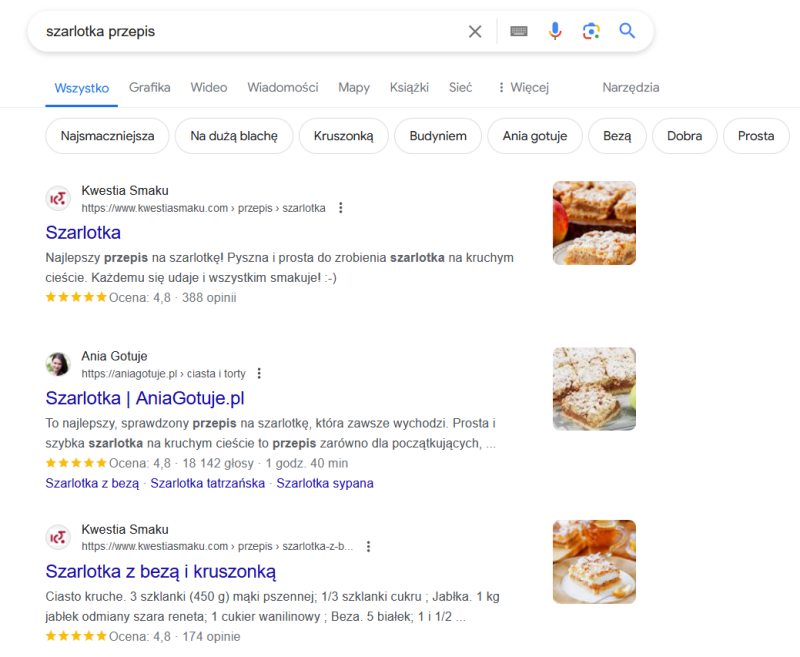
Dane strukturalne w skrótowym ujęciu do dodatkowe podpowiedzi dla Google, jak powinien interpretować poszczególne elementy naszej strony. W przypadku grafik mamy różne typy znaczników, które możemy używać do poszczególnych rodzajów zdjęć. Dzięki temu grafika pojawia się w różnych miejscach (tzw. snippetach) w wyszukiwarce. Przykładem są zdjęcia potraw wyświetlające się przy wynikach tekstowych, gdy użytkownik szuka przepisu.

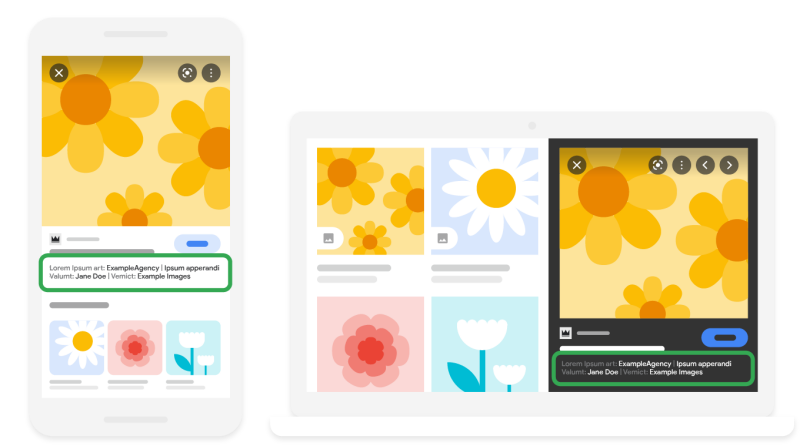
Są też metadane dla wszystkich typów obrazów, których wdrożenie pozwala na pokazywanie dodatkowych informacji w Google Image, takich jak dane autora czy informacje dot. licencji.

Źródło: developers.google.com/search/docs/appearance/structured-data/image-license-metadata?hl=pl
By zadbać o ten element optymalizacji zdjęć na stronie pod SEO i poprawnie wdrożyć dane strukturalne, najlepiej udać się do specjalisty albo zagłębić w dokumentację Google (developers.google.com/search/docs/appearance/structured-data/search-gallery?hl=pl). Za niepoprawnie zaimplementowane znaczniki lub próbę wykorzystania niewłaściwych znaczników można zostać ukaranym, co w konsekwencji przełoży się na obniżenie pozycji w wynikach wyszukiwania.
Sprawdź, jak prowadzić blog kulinarny.
Lazy loading – duży boost dla image SEO
Lazy loading, o którym już wspominałam, może poprawić czas ładowania Twojej strony i odczucia użytkownika. Rozwiązanie polega na tym, że grafika nie wczytuja się, zanim użytkownik się do niej nie doskroluje. A to znacznie odciąża działanie strony, a także dobrze wpływa na wskaźniki pagespeed, które z kolei bierze pod uwagę Google. Najczęściej lazy loading wdraża się z pomocą wtyczek lub dedykowanego skryptu.
Dodatkowe działania skupiające się na podstawowej optymalizacji strony pod SEO
Optymalizowanie grafiki na potrzeby SEO obejmuje również działania wchodzące w skład technicznej optymalizacji strony oraz stosowania dobrych praktyk SEO. Należą do nich:
- Tworzenie przyjaznej struktury adresów URL grafiki,
- Przygotowanie Title i Description dla danej podstrony, które są zbieżne z tematem grafiki; a właściwie to grafika i jej alt lub title powinny być dopasowane do tematyki podstrony,
- Dodanie grafik do sitemapy, co ułatwi ich indeksację.
SEO jest obszarem, w którym zależności pomiędzy elementami są bardzo duże, a wszystko działa jak system naczyń połączonych. Mam tu na myśli to, że dobra techniczna optymalizacja serwisu wpłynie na widoczność grafik, a i poprawnie zoptymalizowane grafiki pod SEO podnoszą widoczność całego serwisu.
Sprawdź, na czym polega cornerstone content strategy.

Jak zidentyfikować obrazy, które potrzebują optymalizacji?
Najlepiej w tym celu posłużyć się różnymi narzędziami:
- PageSpeed Insights – tu znajdziemy przykłady obrazów, które wg narzędzia można skompresować i odchudzić,
- ScreamingFrog – wskaże nam grafiki, które nie mają altów,
- Bing Webmaster Tools – też wskazuje obrazy bez uzupełnionego tekstu alternatywnego,
- Narzędzia do ogólnego audytu SEO strony, jak Semrush wskażą nam całą listę błędów i usprawnień, które można wprowadzić, by poprawić optymalizację grafik,
- Do WordPressa możesz także zainstalować wtyczki, które wskażą grafiki niewykorzystane w żadnym wpisie albo te wymagające kompresji. Zanim jednak zainstalujesz jedną z nich, poczytaj opinie innych użytkowników.
I jeśli nigdy nie stosowałeś zasad image SEO, nie kompresowałeś grafik ani nie uzupełniałeś atrybutów alt, to najlepiej, abyś z każdą z nich przeszedł cały proces optymalizacji. Gdy plików masz dużo, zadbaj przynajmniej o nowo dodawane zdjęcia i obrazki.
Sprawdź, na czym polega content decay.
Jak analizować skuteczność optymalizacji grafik pod SEO?
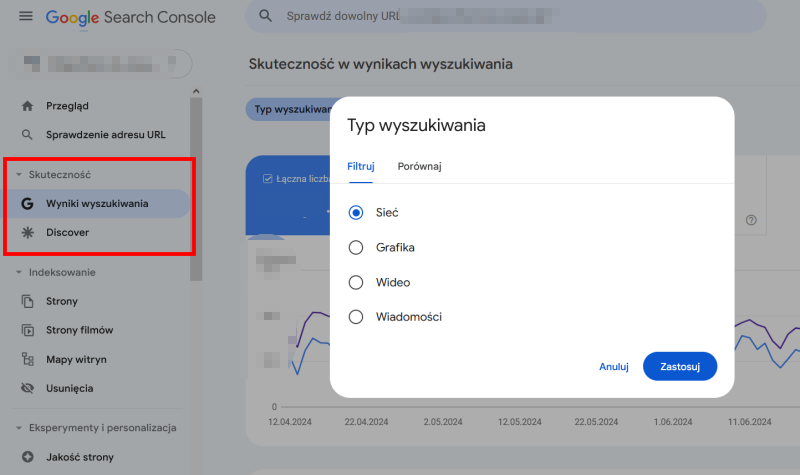
W tym celu, jak radzi redseo, można skorzystać z narzędzia Google Search Console.
- Ze strony głównej przechodzimy do sekcji Skuteczność -> Wyniki wyszukiwania.
- Następnie zmieniamy typ wyszukiwania na grafikę.
- Otrzymujemy dane dot. podstron z grafikami, które pojawiają się w Google Image. Oprócz tego widzimy, na jakie frazy wyświetlają się obrazy oraz jaką widoczność i kliknięcia wygenerowały nasze materiały.

Jeśli przeprowadzałeś optymalizację grafik, to porównanie danych przed i po zrealizowanych działaniach może pokazać Ci ich skuteczność. Pamiętaj jednak, że na efekty SEO image trzeba czasami trochę poczekać. Google musi przeanalizować, zaindeksować i ocenić wprowadzone przez Ciebie zmiany.
Estetyczna i zoptymalizowana grafika na stronie – must have w dzisiejszym internecie
Wyszukanie idealnego obrazka, a następnie jego optymalizacja może pochłaniać tyle samo czasu, co napisanie tekstu, jednak mimo to warto dodawać ładne i tematyczne grafiki na bloga. Polecam je do długich artykułów, które ubarwią i „odciążą”. Na stronie świetnie sprawdzają się także infografiki oraz schematy lub wykresy. Dbaj o jakość przesyłanych zdjęć, bo tzw. pikseloza nie jest mile widziana. I nie zapominaj o optymalizacji plików graficznych pod SEO, by dobrze wypaść w ocenie algorytmów wyszukiwarek, a tym samym zyskać szansę, by trafić do nowych czytelników.
Źródła i dodatkowe informacje:
- https://developers.google.com/search/docs/appearance/google-images?hl=pl
- https://www.firewiredigital.com.au/blog/image-seo-best-practices/
- https://www.semrush.com/blog/image-seo/
- https://support.google.com/websearch/answer/29508?hl=pl&co=GENIE.Platform%3DAndroid
- https://redseo.pl/blog/image-seo-optymalizacja-plikow-graficznych-pod-katem-seo